Friendly Captcha für
Vue
Vue ist ein zugängliches, leistungsfähiges und vielseitiges Framework für die Erstellung von Web-Benutzeroberflächen. Friendly Captcha schützt die Vue-Anwendungen vor Spam und Bots.
Anwendungsbereich/
Frontend
Genug davon auf Autos zu klicken?
Friendly Captcha ist der nutzerfreundliche Weg, um Spam und Bots zu stoppen - keine lästigen Rätsel erforderlich.
Schluss mit lästigen Rätsel-Aufgaben. Nutzen Sie einen einfachen und datenschutzkonformen Spam-Schutz.
Zufriedene Nutzer, höhere Konversionsraten
Mit Friendly Captcha werden keine Rätsel-Aufgaben benötigt. Es läuft automatisch im Hintergrund.
Vollständig zugänglich und WCAG-konform
Schließen Sie keine Nutzer aus. Friendly Captcha ist völlig barrierefrei.
Datenschutz gemäß DSGVO, CCPA, LGPD und PIPL
Friendly Captcha schützt die Privatsphäre der Nutzer auf höchstem Datenschutzniveau.
Europäische Server für maximalen Datenschutz
Sorgen Sie dafür, dass die personenbezogenen Daten Ihrer Kunden in der EU bleiben.
Das Captcha für Vue
So funktioniert die Integration
1.
Erstellen Sie einen Friendly Captcha Account
Das Anlegen eines Accounts ist kostenlos, Sie brauchen nur eine gültige E-Mail-Adresse und können sofort loslegen. Wählen Sie einen Plan, der Ihre Bedürfnisse abdeckt. Die ersten 30 Tage sind kostenlos.
4.
Vervollständigen Sie Ihre Rechnungsdaten
Um sicherzustellen, dass Ihr Konto auch nach der 30-tägigen Testphase funktionsfähig bleibt, vervollständigen Sie Ihre Rechnungsdaten im Friendly Captcha Dashboard.
Sie können Ihren Friendly Captcha-Plan jederzeit online kündigen oder anpassen.
5.
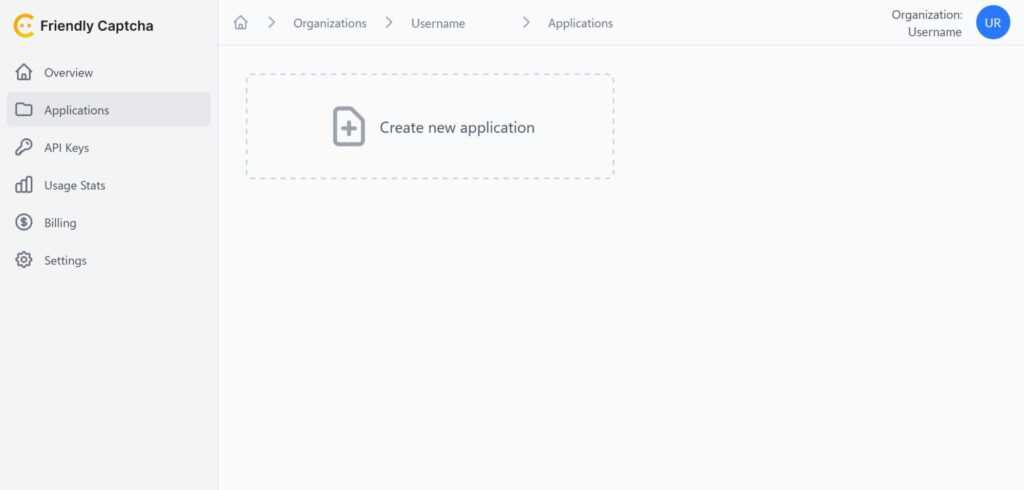
Integrieren Sie den Quellcode in Ihre Vue-Anwendung
Um Friendly Captcha in Ihre Vue-Anwendung zu integrieren, teilen Sie den Integrationscode mit Ihrem Entwickler über den untenstehenden Link.
https://github.com/FriendlyCaptcha/friendly-captcha-vue
6.
Verbinden Sie Friendly Captcha mit Vue
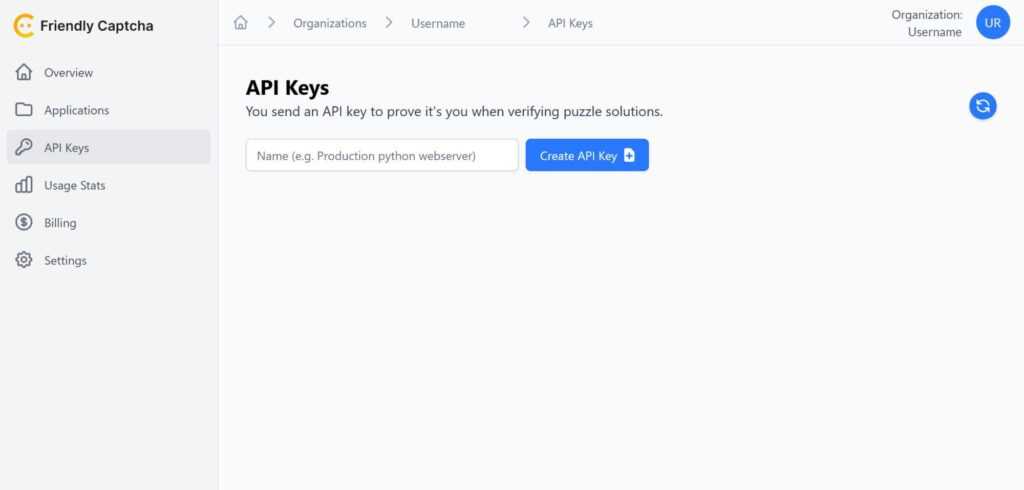
Um die Integration abzuschließen, stellen Sie Ihrem Entwickler den in Schritt 2 generierten Sitekey und den in Schritt 3 generierten API-Key zur Verfügung.
Das Friendly Captcha-Widget erscheint nun in Ihrem Vue-Frontend.
FAQs
Um zu überprüfen, ob die Integration ordnungsgemäß funktioniert, sehen Sie sich folgende Schritt-für-Schritt-Anleitung auf unserer Support-Website an.
Friendly Captcha bietet Pakete für jede Unternehmensgröße, basierend auf der Anzahl der Rätselanfragen. Sie finden unsere Pläne und Preismodelle hier.
Ja, jederzeit. Um loszulegen, erstellen Sie ein Friendly Captcha-Konto hier und profitieren Sie von einer 30-tägigen Testphase.
Erstellen Sie einen Friendly Captcha Account hier und erhalten Sie eine kostenlose 30-Tage-Testversion. Teilen Sie anschließend den Link zur Friendly Captcha-Dokumentation mit Ihrem Entwickler: docs.friendlycaptcha.com
Ja, Friendly Captcha wird von einer Vielzahl namhafter Unternehmen, Regierungen und Organisationen erfolgreich eingesetzt. Kontakt aufnehmen und mehr über unserer Enterprise-Optionen in Erfahrung bringen.
Startklar?
Schließen Sie sich Tausenden von Organisationen an und wechseln Sie zu einer datenschutzfreundlichen Anti-Bot-Lösung. Wir schützen Ihre Webseiten und Online-Services nach höchsten deutschen Qualitäts- und Datenschutzstandards.
Datenschutz zählt
Erfahren Sie mehr über unseren Einsatz und unsere Maßnahmen zum Schutz der Privatsphäre Ihrer Nutzer.
Schnelle Integration
Die Einbindung von Friendly Captcha dauert nur wenige Minuten und ist mit minimalstem Aufwand erledigt.