Friendly Captcha for
React JS
React is a Java Script library for creating web-based user interfaces. Secure your React JS app with the privacy-first React captcha solution from Friendly Captcha. Enjoy easy integration and captcha accessibility.
Field of application/
Frontend
Tired of clicking on cars?
Friendly Captcha is the user-friendly way to stop spam and bots - no labeling needed.
Get rid of annoying labeling tasks. Make spam protection easy and privacy compliant.
Happy users, increased conversion rates
With Friendly Captcha no user tasks are needed. It runs automatically in the background.
Fully accessible and WCAG compliant
Don’t exclude any users, Friendly Captcha is entirely barrier-free.
Privacy compliant with GDPR, CCPA, LGPD and PIPL
Friendly Captcha protects users’ privacy at the highest level of data protection.
European servers for maximum data protection
Ensure that your customers’ personal data remains in the EU.
The React Captcha
How the integration works
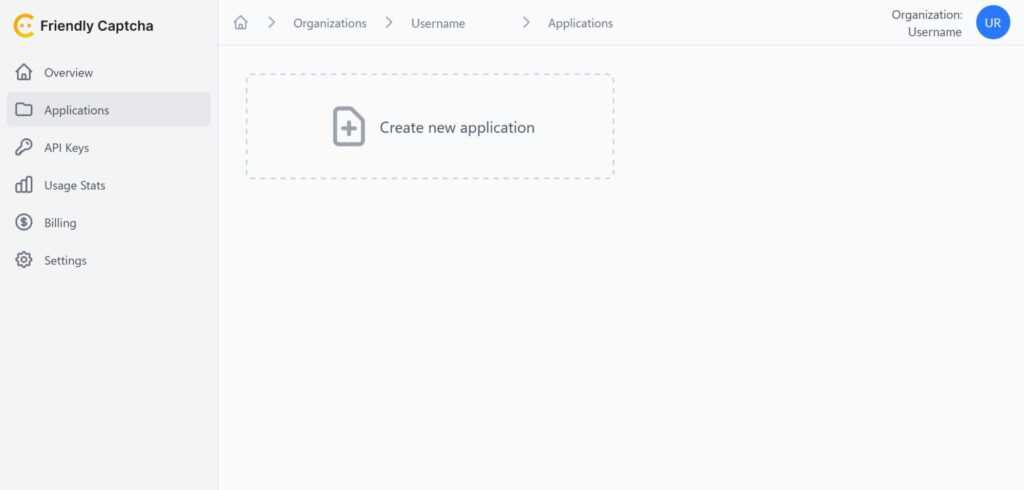
1.
Create a Friendly Captcha account
Creating an account is completely free, all you need is a valid email address and you’re ready to go. Choose a plan that covers your needs. The first 30 days are free of charge.
4.
Complete your billing details
To ensure that your account remains functional after the 30-day trial period, make sure to enter your billing information in the Friendly Captcha dashboard.
You can adjust and cancel your Friendly Captcha plan online at any time.
5.
Integrate the source code to your React JS application
Share the integration code with your developer via the link below to integrate Friendly Captcha into your React JS application.
https://github.com/FriendlyCaptcha/friendly-captcha-react
6.
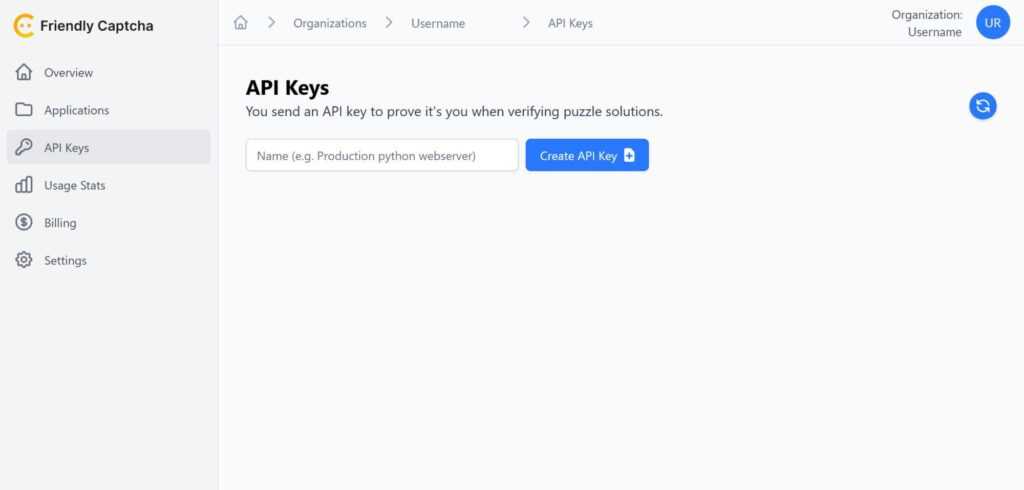
Connect Friendly Captcha with React JS
To finish the integration, share with your developer the sitekey generated in step 2 and the API key generated in step 3.
The Friendly Captcha widget will appear in your React JS frontend.
FAQs
A React CAPTCHA is a bot protection solution embedded in React applications that helps confirm that user interactions are coming from real people and not automated bots. It secures forms and data submissions in your React Native applications by filtering out illegitimate requests and spam, contributing to a more secure React application environment. Modern CAPTCHA providers like Friendly Captcha are completely invisible and provide robust protection. Traditional CAPTCHAs, on the other hand, either collect too much personal user data (Google invisible reCAPTCHA) or annoy users with image recognition challenges (Google reCAPTCHA).
Friendly Captcha for React JS works by challenging the user’s device with cryptographic puzzles in the background. This proof-of-work approach is truly invisible and offers no intrusion to your users. It is therefore fully accessible and WCAG compliant.
The best CAPTCHA for React JS is Friendly Captcha. The European CAPTCHA provider scores highly compared to Google reCAPTCHA in terms of privacy compliance, data protection, accessibility and user friendliness. You can find out more about the advantages of Friendly Captcha.
Yes, developers are advised to use a CAPTCHA for their React project. As a security measure, a React CAPTCHA helps protect websites. It is mandatory as soon as there are login pages, registration, payment processes or sensitive information in the React application. Modern CAPTCHA providers such as Friendly Captcha are particularly user-friendly and check users invisibly in the background.
With a React CAPTCHA, you can protect your React projects from bots and automated spam attacks. Modern CAPTCHA providers use invisible tests that do not bother users. Friendly Captcha is the pioneer of user friendly CAPTCHA protection. At the same time, Friendly Captcha adheres to international data protection laws and does not store any user data.
Integrating Friendly Captcha into your React project has 3 steps and usually takes around 10 minutes to complete. Get started by creating a sitekey and secret key, installing the widget, and verifying the response. After that, you need to configure the SDK. Follow the server side validation, authentication and endpoints to finish the seamless integration of Friendly Captcha into your React project.
Yes, with modern CAPTCHA solutions like Friendly Captcha, a React CAPTCHA is accessible to all users. By managing the verification process in the background, it avoids complex visual or audio challenges, ensuring that users with disabilities can interact with your React Native application without unnecessary hurdles.
Ready to get started?
Join thousands of organizations in switching to a privacy-first anti-bot solution. We protect your websites and online services with the highest German quality and data protection standards.
Privacy matters
Learn more about our commitment to protect your users' privacy.
Start your integration
Adding Friendly Captcha takes only minutes and just a few lines of code.