Test website accessibility according to WCAG standards
WCAG Checker
Developed by the Friendly Captcha engineering team for businesses: Use the WCAG Checker to check whether your website is accessible, discover accessibility violations, and avoid potential legal risks. Test for free and record issues found according to different guidelines and test catalogues such as WCAG, EAA, and ADA.
Is Your Website Accessible?
Enter the complete URL of the website you want to check.
WCAG Checker by Friendly Captcha
Why Web Accessibility Is Important
Missing alternative texts, unreadable fonts, insufficient WCAG color contrast and technical obstacles without supported input aids – too many websites exclude too many users because they are not accessible and WCAG-compliant. Why should you act now and test the accessibility status of your website with the WCAG Checker Online?
1.3 billion people
Almost 16% of the world's population live with a severe disability. A large proportion of these are 55 years or older. Digital accessibility increases reach in this group.
Legal consequences
If people are being disadvantaged because of a lack of web accessibility, they can take legal action under accessibility laws. This can result in claims for damages and fines.
Good for your image
Implementing web accessibility requirements makes digital accessibility possible. This builds trust in the brand, ensures accessibility compliance and enhances brand reputation.
Inclusive usability
A clear structure, good contrasts and intuitive navigation without user interaction: web accessibility helps everyone, regardless of their physical and cognitive abilities.
What Does the WCAG Checker Do?
The WCAG Checker is a web accessibility testing tool for checking your website and web applications for web accessibility issues based on the Web Content Accessibility Guidelines (WCAG 2.0, WCAG 2.1, WCAG 2.2).
The WCAG test checks your website address (URL) for, among other things:
color contrast (WCAG Color Contrast Checker), color combinations, and readability
alternative texts for images (alt text)
structure and navigation
input aids and form accessibility
You don’t need any prior technical knowledge for web accessibility testing. The web accessibility checker can save you a lot of time and help you to achieve WCAG compliance and make a website accessible.

Free Tool Accessibility Checker
Advantages of the Accessibility Testing Tool
Accessibility testing with Friendly Captcha is very easy: Check your URL for WCAG compliance and WCAG requirements to solve your accessibility issues.
Detailed report based on WCAG guidelines
The web accessibility checker gives you actionable recommendations on which digital barriers you need to adjust to comply with accessibility guidelines.
Latest versions of WCAG 2.1 and WCAG 2.2
The web accessibility testing tool uses the latest versions of the Web Content Accessibility Guidelines according to WCAG 2.0 to WCAG 2.2 standards.
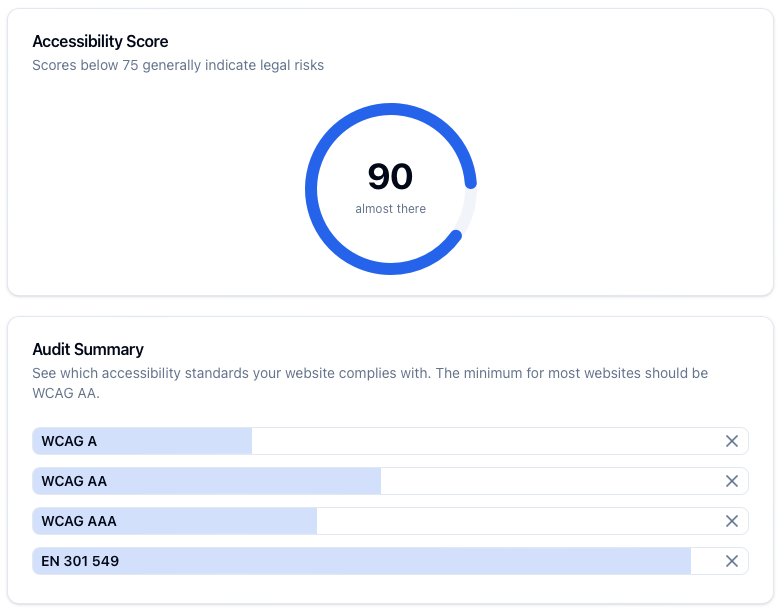
Rating with an accessibility score
At the end of the accessibility testing, you will receive a comprehensive report with an evaluation of your website's accessibility and WCAG compliance.
Quick solution of accessibility issues
The WCAG Checker makes accessibility problems visible on the basis of accessibility gaps. This allows you to remove accessibility barriers in the HTML.
Act Now for More Web Accessibility
Website Accessibility Laws
Accessible websites are required by law. That’s why every company needs to be familiar with the requirements of ADA, AODA, Equality Act, WCAG, ADA or EAA and implement them on their website in a compliant manner. This is the only way to ensure that billions of people with disabilities have equal and barrier-free access to the web – and everyone has the best user experience.
The Web Content Accessibility Guidelines (WCAG) specify how web developers, creatives and companies can make their websites and web applications accessible to people with disabilities. This applies to all information on a website or web application, including text, images, forms, sounds and video. The WCAG requirements were developed by the World Wide Web Consortium (W3C). The Web Content Accessibility Guidelines distinguish between three levels: Level A, Level AA and Level AAA.
EAA: EU-Wide Accessibility Directive
The European Accessibility Act (EAA) is a European directive for member states to enact laws and regulations for Europe-wide digital accessibility. The EAA sets standards for the accessibility of products and services, which in turn are based on the Web Content Accessibility Guidelines (WCAG). In addition to banking services, computers, telecommunications services and transportation, online trading also falls under the EAA. Details on the implementation of the EAA for websites and web applications are covered by the European standard EN 301 549.
ADA: Accessibility Law in the USA
The Americans with Disabilities Act (ADA) is the central federal law in the USA that prohibits discrimination on the basis of disability in all areas of life. The ADA creates binding requirements for public institutions and companies to make their offers and services – including websites and web applications – accessible. As with WCAG and other international guidelines, the aim is to remove barriers in the digital space and to enable people with disabilities to participate without restriction.
Equality Act: Accessibility in British Law
The Equality Act is the central anti-discrimination law in Great Britain. It obliges public authorities and companies to take appropriate precautions in the digital space as well, in order to avoid discriminating against people with disabilities. The requirements for website accessibility are often based on existing guidelines such as WCAG and are intended to ensure that websites and online services are accessible to everyone.
Accessible Login, Checkout and Registration
Accessible CAPTCHA
Web forms, logins, registrations and checkouts are often protected against bot attacks using traditional “I’m not a robot” tests. These traditional CAPTCHAs require users to mark cars or traffic lights, for example, or decipher distorted texts.
Traditional CAPTCHAs are a huge hurdle for users with disabilities and make your website completely inaccessible for many users. Friendly Captcha solves this accessibility problem with a truly invisible CAPTCHA that combines full website accessibility and secure protection against bots.
Switch to invisible Friendly Captcha now and make your website accessible.
Friendly Captcha Accessibility Hub
Insights and Tips for Website Accessibility
Missing alt text, unreadable fonts, insufficient color contrast, and technical barriers without supported input aids – too many websites exclude too many users because they are not accessible and WCAG compliant. Why should you act now and test the accessibility status of your website with the free tool?
Website Accessibility Testing
Is Your Website Accessible and WCAG Compliant?
Test your website for WCAG compliance now. The WCAG Checker from the Friendly Captcha Engineering team shows you accessibility problems for free.
Is Your Website Accessible?
Enter the URL of the website you want to check.
FAQ
The WCAG Checker from Friendly Captcha is an evaluation tool for checking your website or web application for compliance with the Web Content Accessibility Guidelines (WCAG). Among other things, the accessibility checker analyzes color contrast, alternative texts for images, structure and navigation, and form accessibility.
Based on this analysis, you will receive recommendations as to which barriers should be removed to ensure that your site meets the WCAG requirements (Level A, Level AA, Level AAA). For example, integrating an accessible CAPTCHA from Friendly Captcha can improve form accessibility for everyone and contribute to greater web accessibility.
The term website accessibility, also known as digital accessibility, describes the design of websites and web applications so that they can be used by as many people as possible, including people with disabilities. This includes, for example:
Readability: clear color contrasts, scalable font sizes and well-structured content.
Alternatives: text for images (alt text), subtitles for videos and audio transcriptions.
User-friendliness: Operation with a keyboard or screen readers to also support people with motor or visual impairments.
The goal is to provide all users with equal and barrier-free access to digital information and services. By integrating an accessible CAPTCHA from Friendly Captcha, you eliminate accessibility barriers to important web forms, thus ensuring greater user-friendliness. Test it now.
At Level A of the WCAG, the World Wide Web Consortium (W3C) specifies basic requirements for the accessibility of websites and web applications. The Level A guidelines include important aspects such as text alternatives for images, color contrasts (Color Contrast Checker) for easy readability, a clear page structure and keyboard navigation without dependence on predefined input methods.
A website or web application that meets the Level A criterion has implemented these measures to improve accessibility. With a truly invisible CAPTCHA from Friendly Captcha, you can effectively protect your website from spam and bots. At the same time, the CAPTCHA is barrier-free and checks the user completely in the background.
The first level A of the WCAG is followed by the higher level AA. The level AA measures go beyond the basic level A and improve web accessibility.
The recommendations of the World Wide Web Consortium (W3C) for level AA refer to better readability and comprehensibility of content (simple language), flexible input methods, as well as individual customization options for presentation and better support for assistive technologies.
By implementing an accessible CAPTCHA like Friendly Captcha, you can quickly get closer to WCAG Level AA compliance. This means that everyone has barrier-free access to your web applications.
The Level AAA conformance level of the WCAG standards corresponds to the highest level of accessibility after Levels A and AA. The W3C specifies concrete measures to improve the accessibility of the website or web applications: providing sign language interpreters for all content, text alternatives for non-text-based content in various forms (such as braille), various input methods for navigation and interaction, high contrast for text and images.
If you don’t want to worry about CAPTCHA accessibility, use an accessible CAPTCHA from the start. Friendly Captcha is a pioneer in accessible CAPTCHA that doesn’t exclude anyone from websites and web applications. Friendly Captcha uses a proof-of-work approach to test the user’s device rather than the person themselves. People never have to mark traffic lights, decipher letters or enter codes correctly.
Accessibility on a website or web application means that digital content is designed so that all people can use it without restriction. This includes people with limitations such as sensory disabilities, visual impairments or vision-related disabilities, hearing impairments and cognitive disabilities.
Accessibility or website accessibility includes aspects such as an understandable page structure, sufficient color contrasts, text alternatives for images, subtitles for videos and navigation options using the keyboard. A fully accessible CAPTCHA, which only checks the user’s device in the background, is an essential building block for better accessibility. The German provider Friendly Captcha is one of the best-known providers of a barrier-free CAPTCHA that combines effective bot protection and user-friendliness.
Website accessibility enables everyone, regardless of their abilities or limitations, to use digital content. This not only has a positive effect on user-friendliness, but also expands the reach of the accessible website. It also reduces the legal risks associated with the German Accessibility Act (BFSG), the German Barrier-Free Information Technology Ordinance (BIK BITV) and the European Accessibility Act (EAA) for many companies and public authorities.
With Friendly Captcha’s Accessibility Checker, companies check their website address (URL) to then take appropriate measures for even greater accessibility. One of these is the implementation of a fully accessible CAPTCHA from Friendly Captcha.
The WCAG Checker or Accessibility Checker tests websites or web applications for compliance with the Web Content Accessibility Guidelines (WCAG 2.0 to WCAG 2.2). This way, compliance issues can be identified in good time and digital accessibility can be quickly improved.
The WCAG test includes, for example:
Color contrast (Color Contrast Checker): Are texts and controls clearly recognizable?
Alternative texts: Are images and graphics provided with meaningful alternative texts?
Structure and navigation: Are headings, lists and links accessible so that screen readers can interpret them optimally?
Form accessibility and keyboard navigation: Is it possible to use forms with CAPTCHAs without a mouse, for example?
The design of Friendly Captcha meets WCAG standards while also respecting international data protection principles. Friendly Captcha is a role model for future-proof CAPTCHA technologies that prioritize a barrier-free user experience.
The most common accessibility issues on websites include:
inaccessible CAPTCHAs that exclude users with disabilities.
Missing or inadequate alt texts for images.
Low color contrast between text and backgrounds, which makes reading difficult.
Unclear page structure without a hierarchy of headings.
Lack of keyboard operability or focus display.
Complex forms without labeled fields.
Yes, web accessibility can have a positive effect on search engine rankings. Search engines “read” a website in a similar way to screen readers. If the page uses correctly structured headings, alt texts and semantically meaningful HTML elements, search engines can better index the content. In addition, a user-friendly, accessible website improves the user experience, which leads to lower bounce rates and a better time on site – factors that also influence the SEO ranking.
The Web Content Accessibility Guidelines (WCAG) are developed by the World Wide Web Consortium (W3C) and are internationally recognized as the standard for accessible web design. The currently relevant versions are WCAG 2.0, WCAG 2.1 and the upcoming WCAG 2.2. The WCAG define four basic principles for websites:
Perceivable
Operable
Comprehensible
Robust
Web accessibility is not a one-time project, but an ongoing process. To remain accessible in the long term, you should:
Conduct regular audits (e.g. with a WCAG checker from Friendly Captcha or manual tests).
Monitor updates to the WCAG standards (e.g. WCAG 2.2).
Obtain and implement feedback from users (especially from people with disabilities).
Integrate accessibility into all processes, from development to content management.
Check new functions and designs for website accessibility before going live.
This way, you can identify and fix website accessibility issues at an early stage. At the same time, you will remain legally up to date.