Testez l'accessibilité de votre site web d'après les normes WCAG
WCAG Checker
Développé par l'équipe Friendly Captcha Engineering à destination des entreprises, le WCAG Checker vous permet de vérifier si votre site web est accessible et de limiter les risques juridiques. Testez gratuitement si votre site est conforme aux normes des WCAG et du RGAA.
Votre site web est-il accessible ?
Saisissez l'URL complète du site web que vous souhaitez tester.
Vérificateur WCAG par Friendly Captcha
Pourquoi l'accessibilité web est-elle importante ?
Absence de textes alternatifs, police et caractères illisibles, contraste de couleurs trop faible et obstacles techniques sans aide à la saisie : trop de sites web excluent encore trop d'utilisateurs à défaut d'être conçus de manière accessible et en accord avec les normes internationales WCAG. Pourquoi devriez-vous agir maintenant et tester l'accessibilité de votre site web avec le WCAG Checker ?
6,8 millions de personnes
Selon les statistiques de la DREES (Direction de la recherche, des études, de l’évaluation et des statistiques), 6,8 millions de personnes âgées de 15 ans ou plus ont déclaré avoir au moins une limitation sévère dans une fonction physique, sensorielle ou cognitive.
Conséquences juridiques
En juin 2025, l'European Accessibility Act (EAA) entrera en vigueur dans toute l'UE. En cas de non-respect des règles d’accessibilité, les entreprises peuvent se voir appliquer des sanctions, notamment financières.
Accessibilité = crédibilité
Mettre en œuvre les exigences d’accessibilité web rend votre site inclusif, renforce la confiance, assure la conformité et valorise votre image de marque.
Accessible pour tous
Une structure claire, de bons contrastes et une navigation intuitive sans interaction de l'utilisateur : les sites web accessibles bénéficient à tous, quelles que soient les capacités physiques et cognitives.
Que fait le WCAG Checker ?
Le WCAG Checker est un outil gratuit en ligne qui permet de vérifie l'accessibilité de votre site et de vos applications web, sur la base des normes WCAG 2.0, WCAG 2.1 et WCAG 2.2.
Le WCAG Checker reprend l'adresse de votre site web (URL) et teste entre autres les points suivants :
Contrastes de couleurs (Color Contrast Checker) et lisibilité
textes alternatifs pour les images
la structure et la navigation
aides à la saisie et l'accessibilité des formulaires
Aucune connaissance technique préalable n'est nécessaire pour effectuer le test d'accessibilité web. Le WCAG Checker vous fait gagner beaucoup de temps et vous aide à respecter les normes WCAG pour rendre votre site web accessible et inclusif.

Test WCAG gratuit
Les + de notre WCAG Checker
Testez l’accessibilité de votre site en un clic avec Friendly Captcha : saisissez votre URL, découvrez vos écarts WCAG, et améliorez votre conformité.
Rapport détaillé et basé sur les normes WCAG
Le WCAG Checker vous montre clairement les points à améliorer pour respecter les normes d'accessibilité.
Dernières versions WCAG 2.1 et WCAG 2.2
Le WCAG Checker reprend les dernières versions des directives pour l'accessibilité aux contenus Web (de WCAG 2.0 à WCAG 2.2).
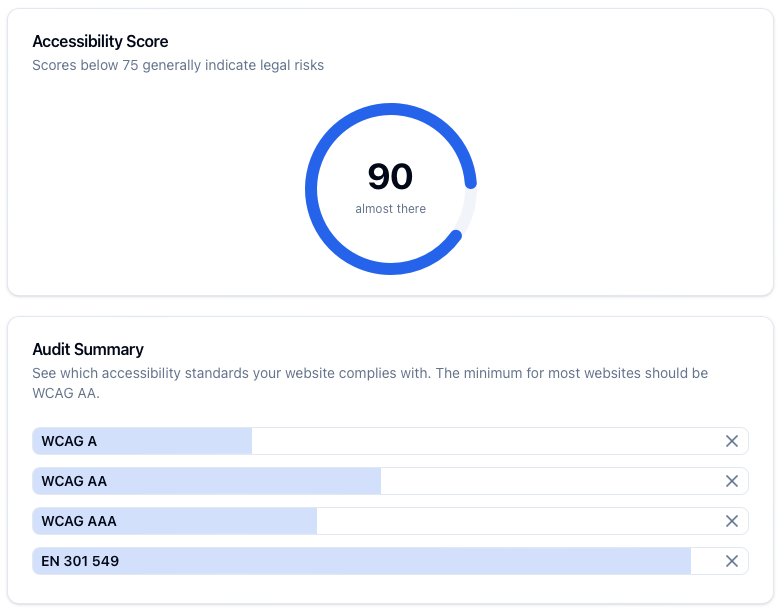
Score d'accessibilité
À l'issue du test, vous recevez un rapport complet avec une évaluation de l'accessibilité de votre site web et de sa conformité aux WCAG.
Résolution rapide des problèmes d'accessibilité
Le WCAG Checker met en évidence les points concrets où l'accessibilité fait défaut. Vous pouvez ainsi éliminer les obstacles de manière ciblée dans votre code HTML.
Agissez dès maintenant pour une meilleure accessibilité web
L’accessibilité numérique : un impératif légal
Les sites web accessibles sont obligatoires en vertu de la loi. Chaque entreprise doit se familiariser avec le cadre juridique en place, à savoir le European Accessibility Act, les standards WCAG, la loi de 2005 sur l'égalité des droits et le RGAA. C’est ainsi que l’on garantit à des millions de personnes en situation de handicap un accès équitable et sans obstacle au Web, tout en offrant à tous les utilisateurs une expérience optimale.
Les Web Content Accessibility Guidelines (WCAG) indiquent aux développeurs web, aux créatifs et aux entreprises comment rendre leurs sites web et leurs applications web accessibles aux personnes handicapées. Cela concerne toutes les informations d'un site web ou d'une application web, y compris le texte, les images, les formulaires, les sons et les vidéos. Les critères des WCAG ont été développés par le World Wide Web Consortium (W3C). Les Web Content Accessibility Guidelines distinguent trois niveaux : niveau A, niveau AA et niveau AAA.
EAA : directive européenne sur l'accessibilité
La loi européenne sur l'accessibilité (EAA) est une directive européenne qui impose aux États membres d'adopter des lois et des réglementations en matière d'accessibilité numérique à l'échelle européenne. L'EAA définit des normes d'accessibilité des produits et services, qui sont elles-mêmes basées sur les Lignes directrices sur l'accessibilité du contenu web (WCAG). Outre les services bancaires, les ordinateurs, les services de télécommunication et les transports, le commerce en ligne est également concerné par l'EAA. Les détails relatifs à la mise en œuvre de l'EAA pour les sites web et les applications web sont couverts par la norme européenne EN 301 549.
RGAA : guide pour l'accessibilité numérique en France
N° 2005-102 article 47 : accessibilité en France
Connexion, paiement et enregistrement sans barrières
CAPTCHA sans barrières
Les formulaires web, les connexions, les inscriptions et les paiements sont souvent protégés des attaques de robots par des tests traditionnels de type «Je ne suis pas un robot». Ces CAPTCHA traditionnels exigent par exemple des utilisateurs qu'ils marquent des voitures ou des feux de signalisation ou qu'ils déchiffrent des textes déformés.
Les CAPTCHA traditionnels constituent un obstacle de taille pour les utilisateurs ayant des limitations et rendent votre site web complètement inaccessible à de nombreux utilisateurs. Friendly Captcha résout ce problème avec un CAPTCHA vraiment invisible qui combine une accessibilité totale et une protection sûre contre les robots.
Passez dès maintenant au Friendly Captcha invisible et rendez votre site web accessible à tous.
Friendly Captcha Accessibility Hub
Informations et conseils sur l'accessibilité numérique
Absence de textes alternatifs, polices illisibles, contraste de couleurs trop faible et obstacles techniques sans aide à la saisie : trop de sites Web excluent trop d'utilisateurs parce qu'ils ne sont pas conçus de manière accessible et conforme aux WCAG. Pourquoi devriez-vous agir maintenant et tester l'accessibilité de votre site Web avec le WCAG Checker Online ?
Test d'accessibilité du site web
Votre site web est-il accessible et conforme aux WCAG ?
Testez maintenant la conformité de votre site web aux WCAG. Le WCAG Checker de l'équipe Friendly Captcha Engineering vous montre gratuitement les barrières numériques.
Votre site web est-il accessible ?
Entrez l'URL complète du site web que vous souhaitez vérifier.
FAQs
Le WCAG-Checker de Friendly Captcha est un outil d’évaluation qui permet de vérifier si votre site web ou votre application web est conforme aux Web Content Accessibility Guidelines (WCAG). Le test de compatibilité avec les WCAG analyse entre autres le contraste des couleurs, les équivalents textuels des images, la structure et la navigation ainsi que l’accessibilité des formulaires.
Sur la base de cette analyse, vous recevrez des recommandations sur les obstacles à éliminer pour que votre site soit conforme aux exigences WCAG (niveau A, niveau AA, niveau AAA). Par exemple, l’intégration d’un captcha accessible de Friendly Captcha peut améliorer l’accessibilité des formulaires pour tous et contribuer à une meilleure accessibilité du web.
Le terme « accessibilité des sites web », également appelé « accessibilité numérique », décrit la conception de sites web et d’applications web de manière à ce qu’ils puissent être utilisés sans problème par le plus grand nombre de personnes possible, y compris les personnes handicapées. Cela inclut, par exemple :
La lisibilité : des contrastes de couleurs clairs, des tailles de police ajustables et des contenus bien structurés.
Des alternatives : des textes pour les images (textes alternatifs), des sous-titres pour les vidéos et des transcriptions audio.
Convivialité : utilisation avec le clavier ou des lecteurs d’écran pour aider les personnes souffrant de troubles moteurs ou visuels.
L’objectif est de permettre à tous les utilisateurs d’accéder aux informations et aux services numériques de manière équitable et sans entrave. En intégrant un CAPTCHA accessible de Friendly Captcha, vous éliminez les obstacles à l’accessibilité des formulaires web importants et améliorez ainsi la convivialité. Testez-le maintenant.
Le World Wide Web Consortium (W3C) définit au niveau A des WCAG les exigences de base en matière d’accessibilité des sites et applications web. Les spécifications du niveau A comprennent des aspects importants tels que les équivalents textuels des images, les contrastes de couleurs (Color Contrast Checker) pour une meilleure lisibilité, une structure de page claire et une navigation au clavier indépendante des méthodes de saisie prédéfinies.
Un site web ou une application web qui répond aux critères du niveau A a mis en œuvre ces mesures pour améliorer l’accessibilité. Avec un CAPTCHA vraiment invisible de Friendly Captcha, vous protégez efficacement votre site web contre le spam et les bots. En même temps, le CAPTCHA est accessible sans barrière et vérifie complètement l’utilisateur en arrière-plan.
Le niveau A des WCAG est suivi du niveau supérieur, le niveau AA. Les mesures du niveau AA vont au-delà du niveau de base A et améliorent l’accessibilité du Web.
Les recommandations du World Wide Web Consortium (W3C) pour le niveau AA concernent une meilleure lisibilité et compréhensibilité des contenus (langage simple), des méthodes de saisie flexibles ainsi que des possibilités de personnalisation de l’affichage et une meilleure prise en charge des technologies d’assistance.
En mettant en place un CAPTCHA accessible comme Friendly Captcha, vous pouvez rapidement vous rapprocher du niveau de conformité AA des WCAG. Ainsi, tout le monde peut accéder sans difficulté à vos applications web.
Le niveau de conformité AAA des normes WCAG correspond au plus haut niveau d’accessibilité après les niveaux A et AA. Le W3C prescrit ici des mesures concrètes pour améliorer l’accessibilité du site web ou des applications web : mise à disposition d’interprètes en langue des signes pour tous les contenus, alternatives textuelles pour les contenus non textuels sous différentes formes (comme le braille), différentes méthodes de saisie pour la navigation et l’interaction, contraste élevé pour le texte et les images.
Si vous ne voulez pas vous soucier de l’accessibilité CAPTCHA, optez dès le départ pour un CAPTCHA accessible. Friendly Captcha est un pionnier en matière de CAPTCHA accessible qui n’exclut personne des sites web et des applications web. Grâce à son approche de preuve de travail, Friendly Captcha vérifie le terminal de l’utilisateur et non l’utilisateur lui-même. Les utilisateurs n’ont jamais à marquer des feux de signalisation, à déchiffrer des lettres ou à saisir correctement des codes.
L’accessibilité d’un site web ou d’une application web (en anglais Accessibility) signifie que les contenus numériques sont conçus de manière à ce que tout le monde puisse les utiliser sans restriction. Cela inclut également les personnes souffrant de handicaps sensoriels, visuels ou liés à la vue, auditifs et cognitifs.
L’accessibilité des sites web comprend des aspects tels qu’une structure de page compréhensible, des contrastes de couleurs suffisants, des équivalents textuels pour les images, des sous-titres pour les vidéos et des options de navigation via le clavier. Un CAPTCHA entièrement accessible, qui ne vérifie l’appareil de l’utilisateur qu’en arrière-plan, est un élément essentiel pour une meilleure accessibilité. Le fournisseur allemand Friendly Captcha est l’un des fournisseurs les plus connus de CAPTCHA sans barrières, qui allie protection efficace contre les robots et convivialité.
L’accessibilité des sites web permet à chacun d’utiliser des contenus numériques, quelles que soient ses capacités ou ses limitations. Cela a non seulement un effet positif sur la convivialité, mais élargit également la portée du site web accessible. De plus, les risques juridiques liés à la loi allemande sur l’amélioration de l’accessibilité (BFSG), au règlement allemand sur l’accessibilité des technologies de l’information (BIK BITV) et à la loi européenne sur l’accessibilité (EAA) sont réduits pour de nombreuses entreprises et administrations.
Avec le vérificateur d’accessibilité de Friendly Captcha, les entreprises vérifient l’adresse de leur site web (URL) afin de prendre les mesures appropriées pour améliorer encore l’accessibilité. L’une d’entre elles consiste à implémenter un CAPTCHA entièrement accessible de Friendly Captcha.
L’outil de test WCAG ou vérificateur d’accessibilité vérifie la conformité des sites web ou des applications web avec les directives pour l’accessibilité aux contenus web (WCAG 2.0 à WCAG 2.2). Cela permet d’identifier à temps les problèmes de conformité et d’améliorer rapidement l’accessibilité numérique.
Le contrôle WCAG comprend par exemple :
Contraste des couleurs (Color Contrast Checker) : les textes et les éléments de commande sont-ils clairement reconnaissables ?
Textes alternatifs : les images et les graphiques sont-ils accompagnés de textes alternatifs pertinents ?
Structure et navigation : les titres, les listes et les liens sont-ils accessibles sans barrière afin que les lecteurs d’écran puissent les interpréter de manière optimale ?
Accessibilité des formulaires et navigation au clavier : par exemple, est-il possible de remplir des formulaires avec des CAPTCHA sans utiliser la souris ?
Le design de Friendly Captcha est conforme aux normes WCAG et respecte en même temps les principes internationaux de protection des données. Friendly Captcha est un modèle pour les technologies CAPTCHA durables qui mettent l’accent sur une expérience utilisateur sans barrières.
Les obstacles les plus fréquents sur les sites web qui limitent l’accessibilité sont les suivants :
CAPTCHA non accessible, qui exclut les utilisateurs ayant des limitations.
Absence ou insuffisance de textes alternatifs pour les images.
Faible contraste des couleurs entre le texte et l’arrière-plan, ce qui rend la lecture difficile.
Structure de page peu claire sans hiérarchie des titres.
Absence de fonctionnalité clavier ou de mise en évidence du focus.
Formulaires complexes sans champs étiquetés
Oui, l’accessibilité peut avoir un effet positif sur le classement dans les moteurs de recherche. Les moteurs de recherche « lisent » un site web de la même manière que les lecteurs d’écran. Si la page utilise des titres correctement structurés, des textes alternatifs et des éléments HTML sémantiquement significatifs, les moteurs de recherche peuvent mieux indexer le contenu. En outre, un site Internet convivial et accessible améliore l’expérience utilisateur, ce qui se traduit par des taux de rebond plus faibles et une meilleure durée de visite, des facteurs qui peuvent également influencer le classement SEO.
Les Web Content Accessibility Guidelines (WCAG) ont été développées par le World Wide Web Consortium (W3C) et sont considérées au niveau international comme la norme en matière de conception de sites web accessibles. Actuellement, les versions WCAG 2.0, WCAG 2.1 et la prochaine version WCAG 2.2 sont pertinentes. Les WCAG définissent quatre principes de base pour les sites web :
Perceptible (Perceivable)
Utilisable (Operable)
Facile à comprendre (Understandable)
Robuste (Robust)
L’accessibilité du web n’est pas un projet ponctuel, mais un processus continu. Pour rester accessible à long terme, vous devez :
Effectuer des audits réguliers (par exemple avec un vérificateur WCAG de Friendly Captcha ou des tests manuels).
Suivre les mises à jour des normes WCAG (par exemple WCAG 2.2).
Solliciter et mettre en œuvre les retours des utilisateurs (en particulier des personnes handicapées).
Intégrer l’accessibilité dans tous les processus, du développement à la gestion de contenu.
Vérifier l’accessibilité des nouvelles fonctions et conceptions avant leur mise en ligne.
Cela vous permet d’identifier et de résoudre les problèmes d’accessibilité à un stade précoce. En même temps, vous restez légalement à jour.