Friendly Captcha for
Vue
Vue is an open source model-view-model-frontend JavaScript framework for building user interfaces and single-page applications. Friendly Captcha protects the Vue applications from spam and bots.
Field of application/
Frontend
Tired of clicking on cars?
Friendly Captcha is the user-friendly way to stop spam and bots - no labeling needed.
Get rid of annoying labeling tasks. Make spam protection easy and privacy compliant.
Happy users, increased conversion rates
With Friendly Captcha no user tasks are needed. It runs automatically in the background.
Fully accessible and WCAG compliant
Don’t exclude any users, Friendly Captcha is entirely barrier-free.
Privacy compliant with GDPR, CCPA, LGPD and PIPL
Friendly Captcha protects users’ privacy at the highest level of data protection.
European servers for maximum data protection
Ensure that your customers’ personal data remains in the EU.
The Captcha for Vue
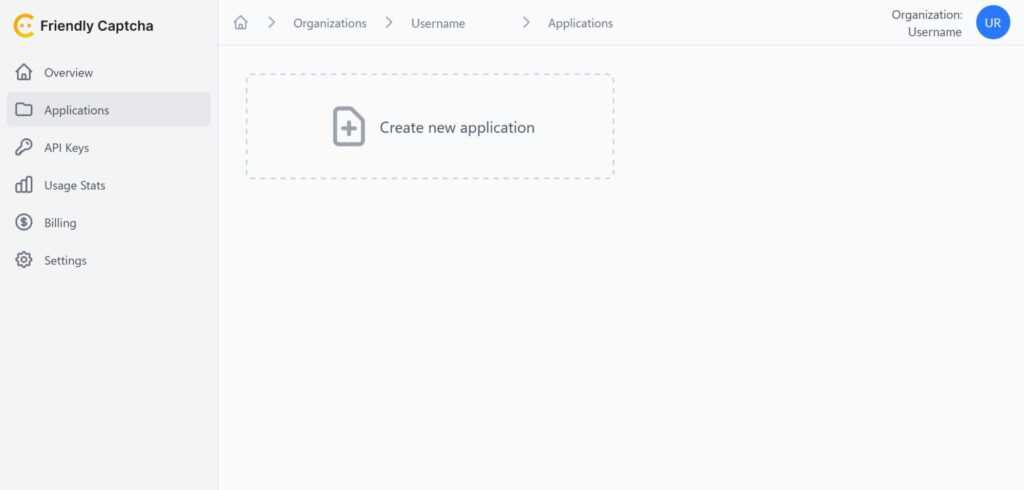
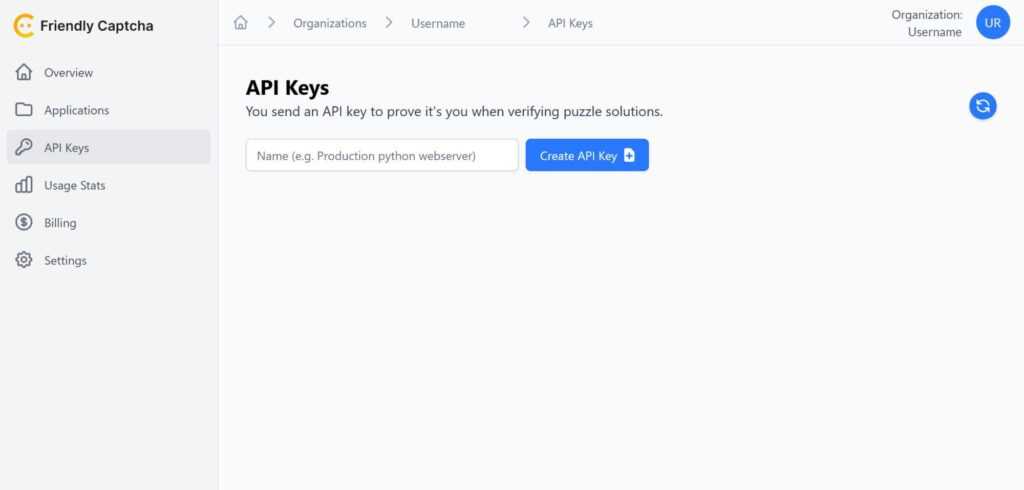
How the integration works
1.
Create a Friendly Captcha account
Creating an account is completely free, all you need is a valid email address and you’re ready to go. Choose a plan that covers your needs. The first 30 days are free of charge.
4.
Complete your billing details
To ensure that your account remains functional after the 30-day trial period, make sure to enter your billing information in the Friendly Captcha dashboard.
You can adjust and cancel your Friendly Captcha plan online at any time.
5.
Integrate the source code to your Vue application
Share the integration code with your developer via the link below to integrate Friendly Captcha into your Vue application
https://github.com/FriendlyCaptcha/friendly-captcha-vue
6.
Connect Friendly Captcha with Vue
To finish the integration, share with your developer the sitekey generated in step 2 and the API key generated in step 3.
The Friendly Captcha widget will appear in your Vue frontend.
FAQs
To verify that the integration is working properly, check out this step-by-step manual from our support website.
Friendly Captcha offers packages for any size of business based on the number of puzzle requests. You can find our plans and pricing models here.
Yes, absolutely. In order to get started, you can create a Friendly Captcha account here and take advantage of a 30-day trial period.
Create a Friendly Captcha account here and get a free 30 day trial. Then share the link to the Friendly Captcha documentation with your developer: docs.friendlycaptcha.com
Yes, Friendly Captcha is successfully used by a large variety of well-known corporations, governments and organizations. Contact us to learn more about our enterprise options.
Ready to get started?
Join thousands of organizations in switching to a privacy-first anti-bot solution. We protect your websites and online services with the highest German quality and data protection standards.
Privacy matters
Learn more about our commitment to protect your users' privacy.
Start your integration
Adding Friendly Captcha takes only minutes and just a few lines of code.